Using Images as Links How Spiders Read Your Page
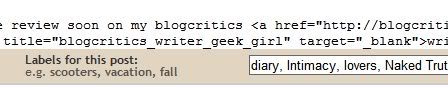
You should make special note in the image below of the code I've used to create image attributes.
The first attribute is title, but replacing the word title with alt works just as well. This is important for the indexing of your images by search engines. Spiders cannot 'see' the image when they crawl your page. The 'title' or 'alt' attribute is your way of telling the spiders what's going on in the picture, how you want them to index that image, your post, and your site properly.
This is an extremely important attribute for SEO. If you're selling from your blog, you might want to add a picture of a product, say a book. In order for the picture, and your site, to come up on searches for this book you'll need to be specific in the 'title' attribute. If you title it book your image will get lost amongst the millions of images called book on the Internet.
I've told the spiders exactly what this image is and how I want it indexed by using the book's title and author's name in the title attribute.

Now, roll your cursor over the image. This is an added benefit to alt and title attributes. The title pops up when you scroll over the image. I can then link either the picture itself or text to the URL of my review of the book.
The second attribute is target=blank. Because I've linked my image to another website I am, in effect, sending readers away from my page when they click the link. In order to allow them to remain on my page, and still see the page I've linked, I've added the target blank attribute. This code added to an image makes the link open in a new window keeping your reader on your site.
The title, alt and target = blank attributes can be added to text links as well, in the same area that you add them to an image. They have the same effect of opening the link in a new window, helping spiders index the topic of your post, and creating a scroll-over title. **The scroll over attribute doesn't work in Firefox. Only in IE.
Labels: Blog Tips, Blogger, How to, Illustrated, Instructions, Templates







you helped me a lot! Thanks! check out my blog at RichardHowesBooks.com
Thanks again.